OSET
Spring 2020
Introduction
In this case study, I was employed to create a new website for Boston University Wheelock College within a team. After several rounds of client meetings, we brought up different options to the client who didn’t have much budget. The whole pre-coding content was designed in Adobe XD, and CMS that we used to develop the site is WordPress.
Logistics
UX/UI Design + Visual Design
Team: Nefira, Rey, Nathalie
Role: Associate UX Designer, UI Designer, Associate UI Developer
Tools: Adobe XD, Adobe Illustrator, Adobe Photoshop
Background
Wheelock College is one of the educational colleges in the Boston University system. Our client wanted to start a new project, named OSET (Observing Special Education Teaching Toolkit). The client’s requirement is: in the budget, showing a brand identity different from BU itself, increasing readability with text-based content, and a dynamic educational tone. They provided a bunch of content. As a UX/UI designer, my main task is to design a simple interface and visualize text content with an on-brand style guide.
Process
Research
We conducted a quick survey with the client about the overall style and brand images that the site will present. The result shows 10 keywords:
Dynamic, Serious, Professional, Emotional, Modern, Contrast, Calming, Colorful, Succinct, Light
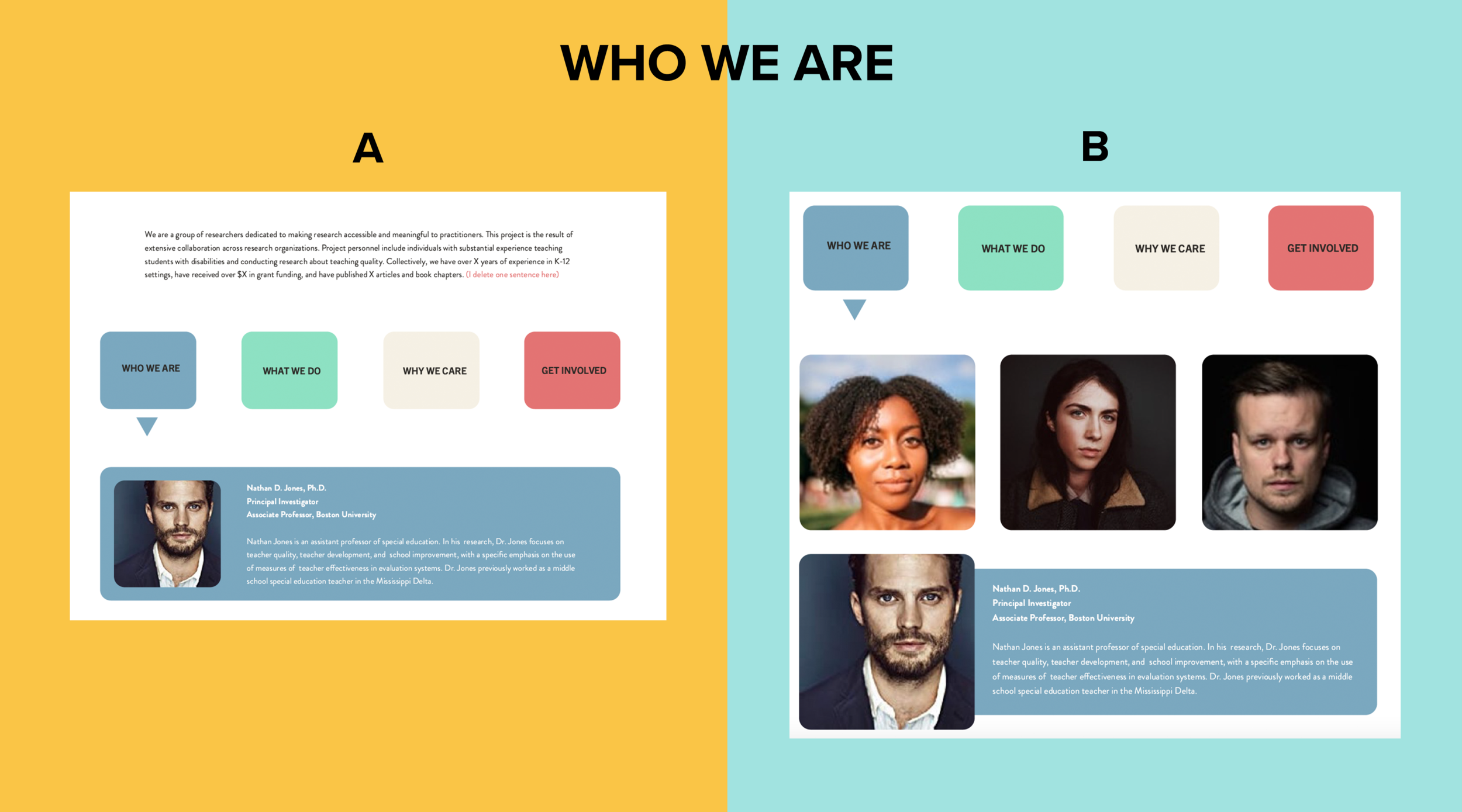
Lo-fi wireframe (A/B test)
Based on the research result, I brainstormed with another UX designer and provided two wireframes, and the biggest difference is about the user interaction. After reviewing options, the client went with the drop-down button style as the main interaction feature. We provided a responsive design to the client at the same time while they didn’t expect it.
Style guide
Taking the Boston university brand guide as a reference, I searched the school’s available fonts and designed the color palette for the website, which is consistent with the brand keywords I mentioned above.
The client picked the first color palette and go with FF Clan Web Pro bold and Benton text regular typography combination.
Hi-fi prototype
The client, Wheelock OSET group, was satisfied with my final design and we were moving forward to the development stage. I helped developers customize CSS, including Font and color.
Conclusion
Through this project, I practiced communication skills with clients and designed the deliverables on brand and on budget. The overall interaction is simple but can effectively reduce the amount of text on one screen. Designing a product is finding a balance between user experience and the client’s goals. The way to reach this balance is by actively communicating with clients to bring professional and creative solutions.